It’s time to create the home page for your website.

The next steps are determined by if you used a GitHub Pages theme or decided to just enable GitHub Pages on your repository.
I am using a GitHub Pages theme
- Open the file named
README.md. - Remove the template text that was added to
README.mdwhen you selected your theme. -
In
README.md, include at least the following two lines. Bonus points for including more information.# Hello World! My name is <GITHUB-USERNAME> - Save your changes and close the text editor.
I am not using a GitHub Pages theme
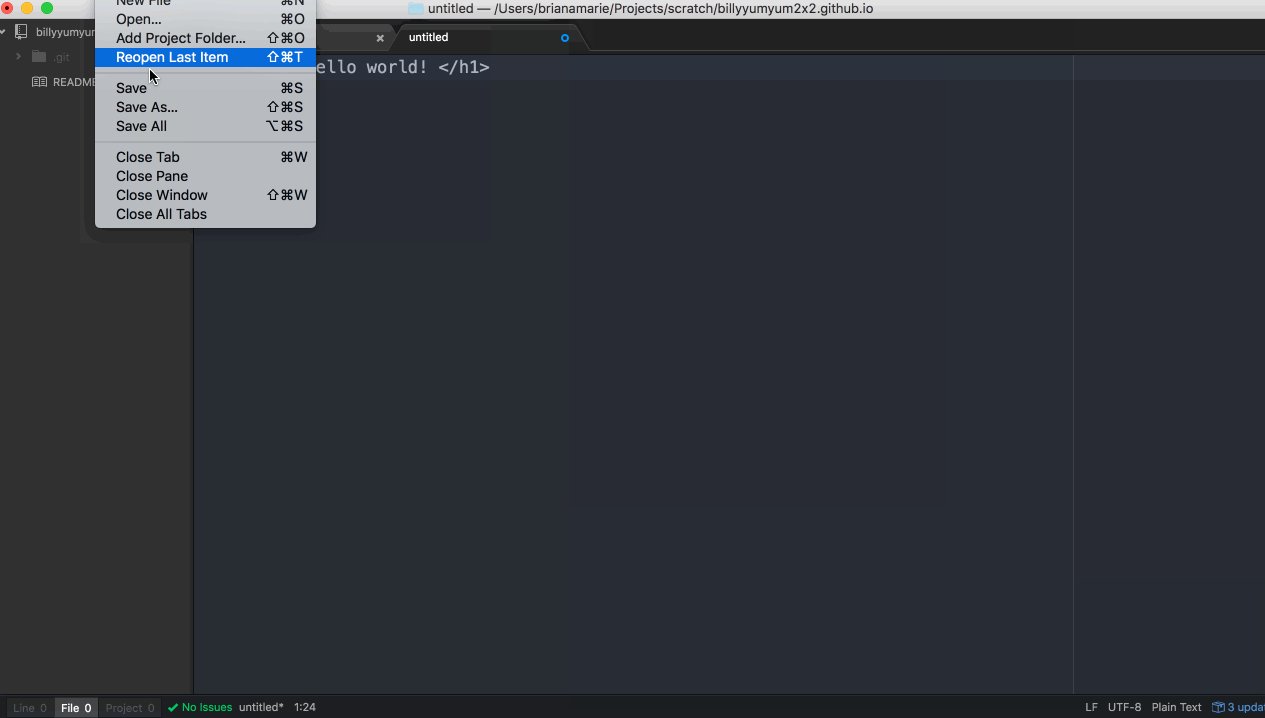
- Create a new file named
index.html. -
In
index.html, include at least the following two lines. Bonus points for including more information, or using Jekyll Themes to create a more robust site.<h1> Hello World! </h1> <p> My name is <GITHUB-USERNAME> </p> - Save your file inside your repository folder, and close the text editor.
Tell me why
Your First Website
For this activity, we are focusing on the steps for working with a repository with GitHub.com and your local environment. If you are not familiar with web design, that’s ok. These instructions will create a very basic, unformatted page.
There are several tools you can use in combination with GitHub Pages to create a beautiful website. For example, you can download one of the themes on http://jekyllthemes.org/ or you can create a regular HTML page. The possibilities are endless!